Sometimes developing digital products involves coordinating work between multiple agencies, and let's face it: as the number of stakeholders in a project increases, it can become quite a bit to manage. In this article, we share our experiences how these projects are typically organized as well as our best practices on how to ensure a smooth process from design to releasing the final product.
Thinking of a website renewal? Maybe you’re giving your brand a visual refresh while you’re at it. Great! Now you may have a branding agency who provides you with a graphic guide. You may have a communication agency who does your website content. You might hire a digital agency to make your new site, or if that’s not complicated enough, you might have a web design agency handing a design over to a development agency. Now, you have quite a palette there. A whole lot of emails are going back and forth from agency to the other. Yikes!
We’ve been there in the middle of it all with our clients. In particular, marketing-led projects such as website renewals often involve working with third-party agencies, such as branding, marketing or advertising agencies.
What's the typical division of work?
There's a saying that too many cooks spoil a broth. When it comes to design, this rings true in many ways. Creating digital services is complex as it is, and adding multiple agencies to the mix adds to the complexity of project management. However, it can also result in a beautiful partnership where each agency plays its part in making the final product come together. In order for this to happen, responsibilities have to be clear.
In practice, how the work is divided varies from project to project. In some cases, we may just be implementing the service technically, according to a design that's handed to us from elsewhere. In the other end of the spectrum are the cases where our client just hands us a concept described shortly with a few paragraphs. Typically our projects are closer to the latter case, and we work all the way through design and development. Nevertheless, when we begin creating a web design we usually have some kind of brand or graphic guide from our client or their branding agency that we need to comply with.
Websites are typically content-heavy projects, which brings another level of complexity when multiple agencies are involved. The division of work can vary here too: either we or our client manages the content, or we work together with communication agency. Whoever is managing the content should be working closely together with the designers and developers throughout the project.
Implementing a brand guide to web
The typical starting point for a project is that we're given the brand's graphic guideline, and that's where our design work begins. Based on the guideline we design how that brand guide translates into the digital realm. This is where visual, UX and UI design come in.
A brand's graphic guideline gives us a good idea of the style of the service and how the brand is presented. However, some things have to be designed specifically for the web. When a branding agency designs a brand guide, they are designing the brand image that is conveyed through things like image style, colours, typography and tone-of-voice. Web design, on the other hand, takes into account things like usability, accessibility and how the design will work responsively on various screen sizes.
Branding is most effective when the user gets the same brand experience across all channels and touchpoints. For instance, when designing a multi-channel campaign, we need to make sure that the user gets the same experience in the digital realm as they do offline. From a technical standpoint, we need to consider performance issues like image sizes, the number of images or videos in the service, and SEO.
Often site renewals take place simultaneously with brand renewals. In these cases, we can always expect changes and sometimes several rounds of tweaks. This is usually done in close co-operation with the client or their design agency, for example in the case of Yamarin and Cross project.

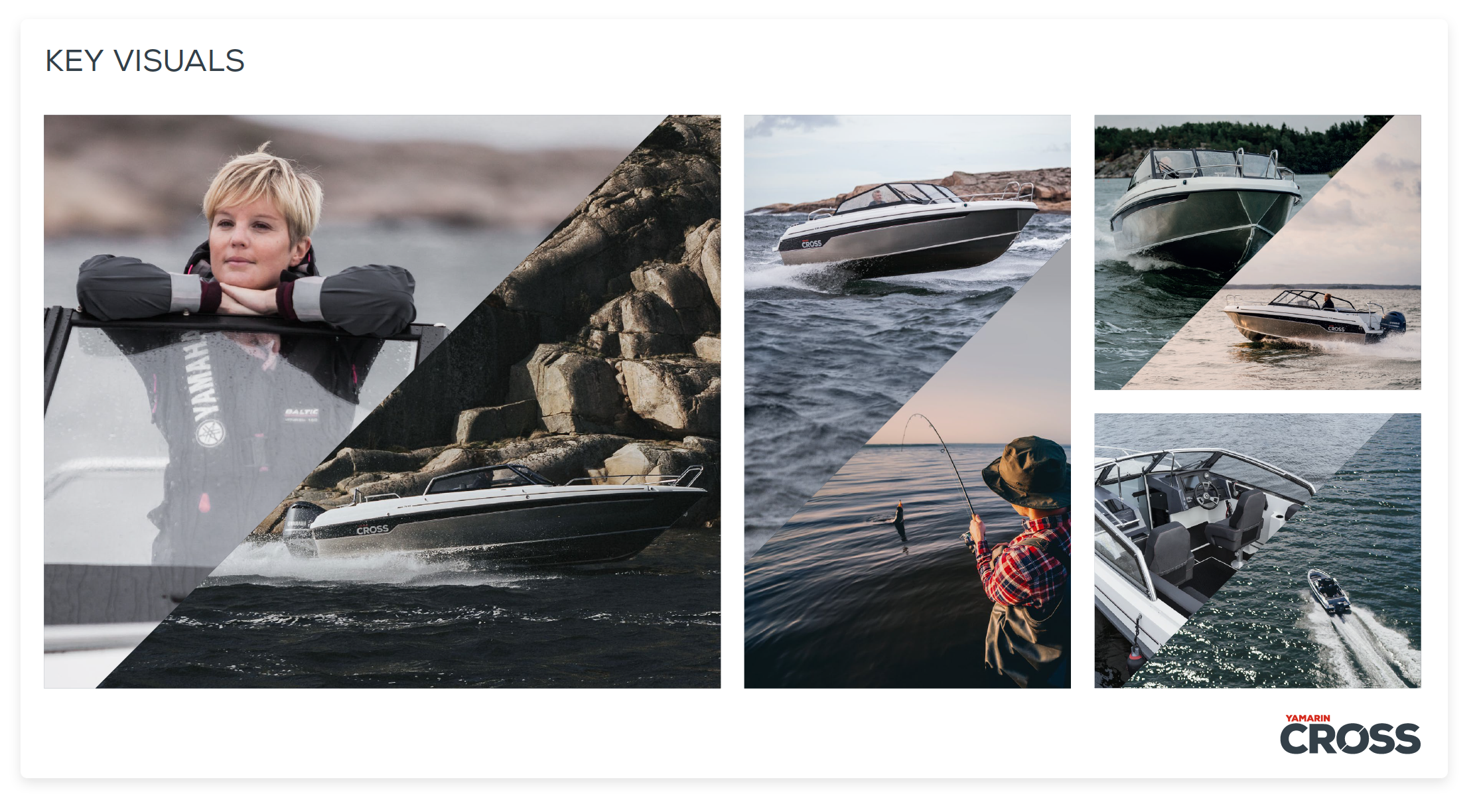
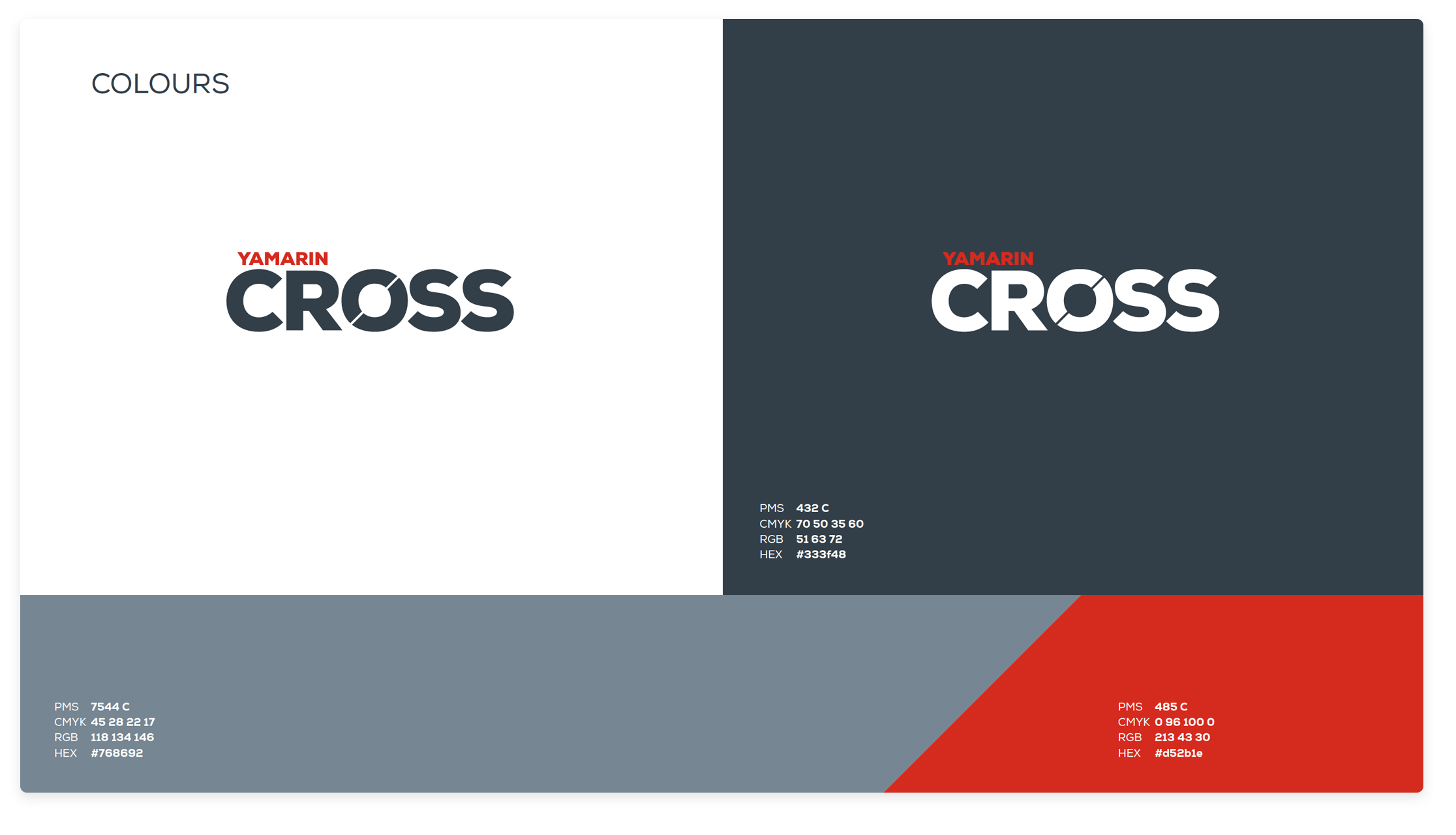
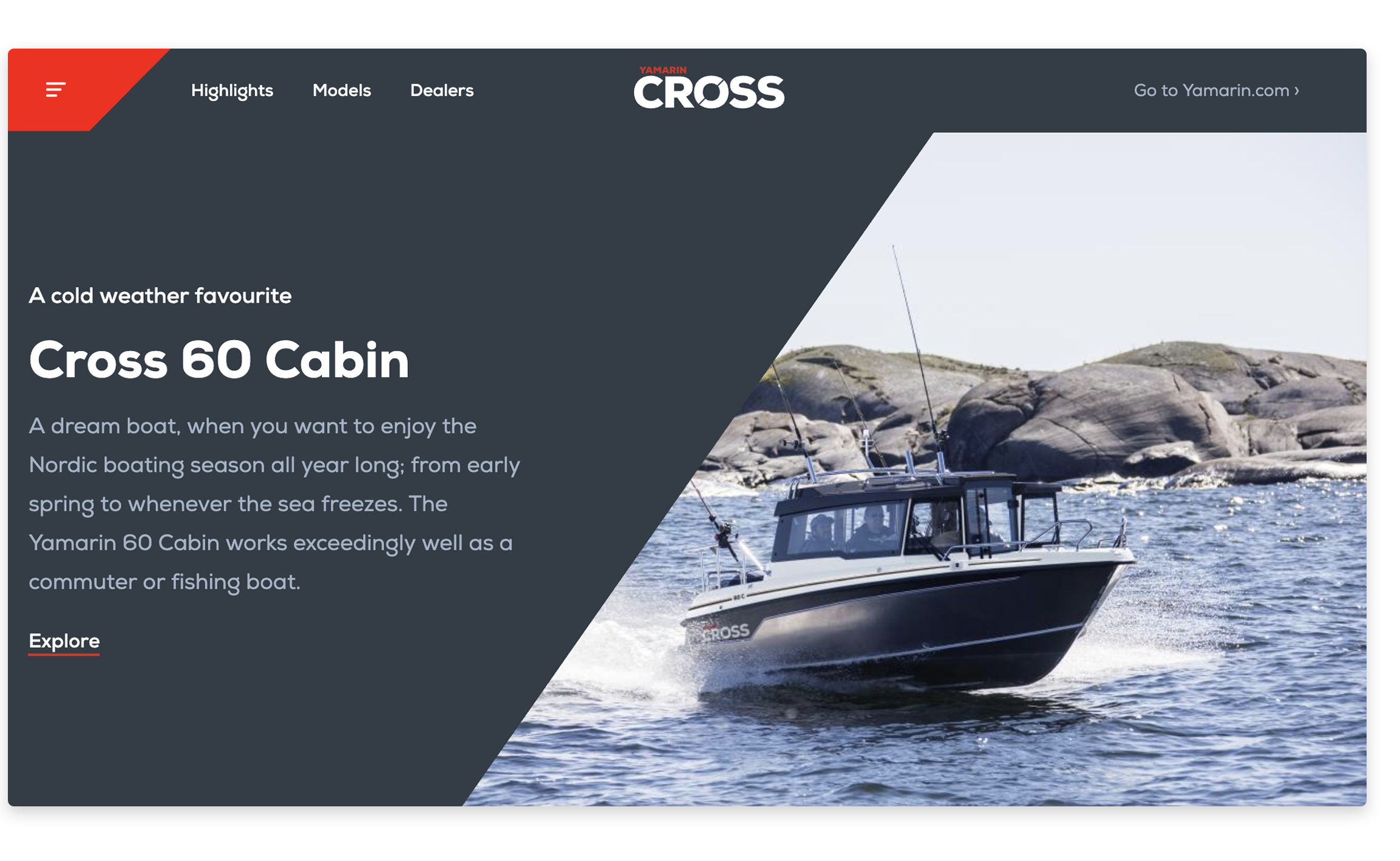
Let's offer an example of how brand design is translated into web design. When designing the Yamarin Cross website, we were working with a brand guide created by our client’s branding agency. A distinguishing feature in the Cross brand identity was the diagonal layout that would be repeated throughout all graphic materials. Implementing this diagonal into responsive web design was a challenge that we had to solve while designing the website.

The angle of the diagonal posed challenges for image selection and cropping at different display sizes, as the gentle angle cut away a large part of the image information in certain sizes. The angle also caused longer texts adjacent to the image to leak over the reserved text area. If we used this angle in the web design, not only would we have had to give the client admins very strict limits and guidelines for imagery and texts, but we also found out that it was almost impossible to find suitable images from existing image material.

We solved the challenge by sliding an angle of about 10 degrees. This way we were able to significantly increase the margin of choice for image selection and text length, but still keep the distinct look of the brand throughout the website.
What if the web design is coming from a third party?
In the case of simple campaign sites or digital marketing campaigns, we sometimes receive layouts from a marketing or advertising agency, but hardly ever are these layouts ready to be implemented right away. We refer to these as Look & Feel layouts.
Look & Feel layouts are rough layouts that include graphical and typographical elements from the brand guide and possibly some look & feel images. While Look & Feel layouts are a good way to give us ideas and a general picture of what the client is after as far as the look and feel of the site is concerned, typically in these layouts, the designer hasn't really taken into account how the user interface should work, how it should be structured or what the actual content will be.
During the production of the service, we’ll always make small tweaks to the layout. If we notice that the design is missing core functionalities of the service or we notice some serious usability issues, we’re open about it to the client and usually send proposals on how to fix the problems. The layouts we receive from another agency don't normally take into consideration the responsive behavior of the site, so we almost always have to design how the site will look in smaller resolution screens.
At Sangre, designers and front-end developers work closely together right from the start. This makes it easy for the team to iterate throughout the process and to steer clear of designs that might not be technically feasible in the given time and budget. Trying alternative solutions and ideas is fast when designers and developers work side by side.
Changes may occur during production, which requires changing the design. The content structure may change or the client may not be able to deliver content which was planned in initially. We also have to think about the technical aspects and sometimes find a more cost-effective way to implement a feature. Larger adjustments won't come as a surprise when they're communicated to the client quickly.
Designing a brand identity web-first
Of course, sometimes we're creating a completely new product or service that doesn't yet have a brand identity. What's more, when a company's main offering is a digital service or product, it makes sense to design the brand identity web-first. That's why we also create digital brand identities for our clients as we did in the Ohjaa.com project.
Project management in multiple-stakeholder projects
When multiple agencies are involved in a project, the approval process usually slows down a bit and this needs to be taken into consideration when scheduling the project. We don’t start designing the final user interface until we have a clear mutual understanding with the client of what we’re aiming for. Within the agreed boundaries, we ideally have quite a lot of freedom to design how the brand translates into a seamless user experience in the web.
Especially in projects with multiple agencies, it’s extremely important that the vision and the “whys” are shared with all the stakeholders. If there is no clear vision, work with multiple agencies will be chaos.
Usually, we start designing the most crucial parts of the service first. Since technical production can start while design work is ongoing, it’s important to plan well beforehand, which parts of the service need to be designed first, so that we can keep up with the planned schedule. We want to avoid situations where the design and approval of layouts become bottlenecks that cause delays in the project.
Approval processes can vary depending on the client and the project. Mostly they're simply discussions with the client and other stakeholders. These discussions should happen sooner rather than later. It’s better to get feedback fast to see that we're all on the same page when it comes to the design, rather than making very polished results that will end up being re-done. The key thing is that there is trust, that allows us to present iterations early.
Best Practices for working in projects with multiple agencies
Here are our project planning tips for working in multiple-stakeholder projects:
- Don't separate design and development! Designers and developers should always work closely together, even if the design is coming from another agency. If a design is simply being handed to developers, you are most likely looking at a waterfall project.
- State responsibilities clearly. This also ensures that our client is not paying for duplicate work from different agencies.
- Make sure everyone in the project shares the product vision and understands why we are doing this. The vision is the glue that makes it all come together and makes work easier.
- Make sure there’s a clear content strategy, with clear deadlines and guidelines for images and video, or any kind of content really.
- Be realistic about the content. We shouldn’t design image-heavy layouts if we have any doubts that our client or third party agency can provide the images for the site. In this case, we could design alternative versions with variable amounts of content.
- Assess and plan for risks so that you’re prepared in the case that a party is not able to deliver the work or some parts of the work in time.
- Set deadlines for approval of designs. Make sure there is enough slack in the schedule for the approval process.
- More is more! Gather as much of the content beforehand as possible, so we can design with real content and images. Provide any assets such as brand colors, typography, etc. if/when you can. We’ll work with whatever we’ve got to create a great end result.
The writer is a UI Designer and Front-end Developer at Sangre, a guitar player in a hardcore punk band and an enthusiastic snowboarder and skateboarder, among other cool things. If you have a similar project you want to discuss, don't hesitate to drop us a message via the form below.






